CSS Gradient генератор создать градиент для веб сайта
Плоский стиль вообще пришёл в режиме «это временно, просто переходный период, потерпи». Вы можете накладывать круговые градиенты так же, как линейные. Если вы хотите больше контроля над его направлением, вы можете задать градиенту определённый угол. Вы можете даже создать градиент, проходящий диагонально, из угла в угол. Это далеко не весь перечень доступных онлайн-генераторов градиентов. Если вам известны другие, заслуживающие внимания ресурсы, пишите о них в комментах и я обязательно расширю эту подборку.

Градиенты часто находят применение при реализации новых решений. Сочетание отдельных цветов позволяет получить новые оттенки, которые точно привлекут внимание посетителей своей необычностью. В качестве отправной точки используют светлые тона, для конечной темные. Экспериментируйте, чтобы увидеть на что способны градиенты.
Градиенты
С этой целью также используют градиент, достаточно правильно подобрать яркость и контраст. Применение градиента при оформлении дает возможность подчеркнуть важность тех или иных элементов. На примере ниже отлично видно, как дизайнер использовал градиент для того, чтобы посетитель заметил статистические данные.
Точки градиента можно передвигать до достижения нужного результата. 📚 Дополнительно о градиентах можно прочитать в спецификации CSS. Простой и интуитивно понятный интерфейс позволит самостоятельно создать любой градиент за считанные секунды. Давайте попробуем использовать градиент более оригинальным способом. Генератор SVG для создания плавных градиентных фонов, которые выглядят органично и напоминают движение.
Поиск по сайту
Чистые яркие цвета и контрастные сочетания пришли, наверное, из документации Гугл по материал-дизайну. Всё больше применяют дизайнеры подобные сочетания – зачастую проект только выигрывает от этого. Светлые и белые фоны хорошо сочетаются в представлении товара или продукта, когда необходимо сохранить акцент на продукте и контрастном контенте и поддержать весь дизайн стилистически. Важно отметить, что почти всегда пастельный цвет будет хорошо сочетаться с паттерном или абстрактными геометрическими формами, поддерживающими стилистику.
- Один из интересных приёмов использования градиентов можно увидеть на схеме Санкт-Петербургского метро, предложенной Ильёй Бирманом.
- Он позволит выполнить требования клиента, при этом сайт будет соответствовать трендовому сочетанию цветов в веб-дизайне.
- Фоновые градиенты — это отличный способ улучшить внешний вид вашего сайта с помощью CSS.
- Опять же, как и у линейных градиентов, вы можете расположить каждую круговую точку остановки, указав значение в виде процентной или абсолютной длины.
- Генераторы позволяют задать угол градиента, границы перехода между цветами, а также дают возможность изменять цвета, удалять их и добавлять новые.
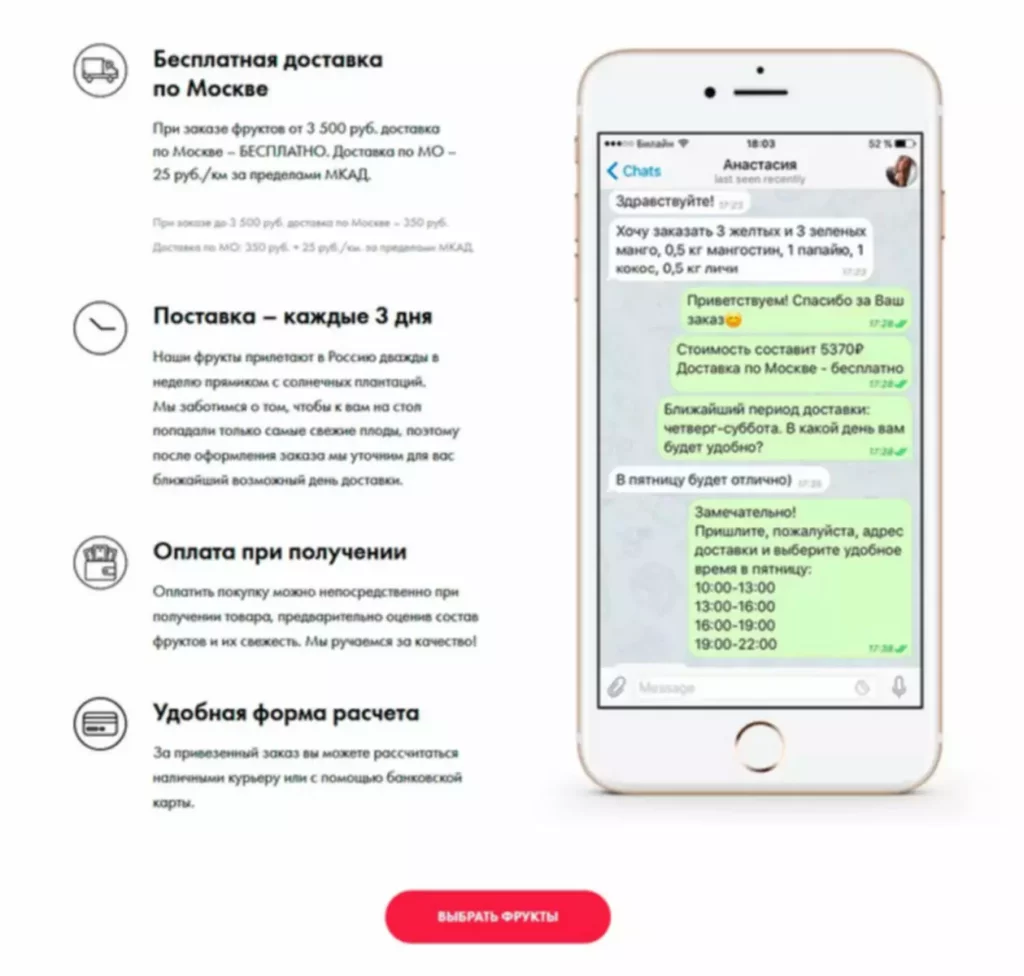
Градиенты используют для кнопок не только с целью привлечения внимание, но и для запоминания месторасположения. Например, достаточно выделить один из тарифов, чтобы после прокрутки https://deveducation.com/ посетитель вернулся к ключевому действию. Если верить данным исследования, которые проводил Якоб Нильсен, то посетители веб-страницы просматривают ее по диагонали.
CSS Gears Gradient Cards
Для особо пытливых и интересующихся, имеется целый ряд технических статей и наглядных примеров использования на живых проектах. Последние несколько лет в тренде плоский дизайн и минимализм. Но это не значит, что вам надо создать очередной однотипный сайт и надеяться на продажи. Один из самых лучших способов привлечь внимание посетителя к странице или ее отдельным элементам – использование градиентов. Он дает полную свободу действий, можно обрабатывать изображения, выделить текст или кнопки.
Библиотеки градиентов представляют вам на выбор готовые работы и с расширенными возможностями по их настройке всего в пару кликов. Вам остаётся лишь скопировать предварительно сгенерированный код и использовать его в css ваших проектов. К праздникам можно добавить на сайт соответственные элементы. Дизайнер должен разбираться не только в трендах, но и в психологии, чтобы понимать, чем руководствуются посетители сайта при целевом действии. В идеале обратиться к маркетологу, которые проанализирует вашу целевую аудиторию.
В случае конического градиента цвета идут, как бы оборачиваясь вокруг центра круга, начиная сверху и двигаясь по часовой стрелке. Так же, как и в круговом градиенте, вы можете указать расположение красивые градиенты центра градиента. Так же, как и в линейном градиенте, вы можете изменять угол градиента. Также, точки остановки цвета задаются только в процентах или градусах, абсолютные величины недопустимы.

Затем стоит нанять дизайнера, который на основании этих данных создаст нужный дизайн. Также понадобиться помощь копирайтера, так как текст играет не менее важную роль, чем дизайн, правильно подобранные слова подтолкнут посетителя на действие. Если вы пока не готовы с головой окунуться в серьезную работу с сайтом, вы всегда можете попробовать создать свой вариант на основе шаблонов сайтов Ucraft. Правильная игра с цветными переходами, игра с тенью и светом позволяет достичь эффекта объемности. Даже качественное изображение не способно полностью воссоздать картину, а вот игра с тенями поможет добавить объема и переместить пользователя в центр событий.
